Case history shopify: dietnow.fr/it
Creazione del sito e-commerce DietNow.fr/it in shopify: dalla trasformazione dei mockup Adobe XD in html alla realizzazione su Shopify con Tailwind CSS, Laravel Mix e Shopify CLI

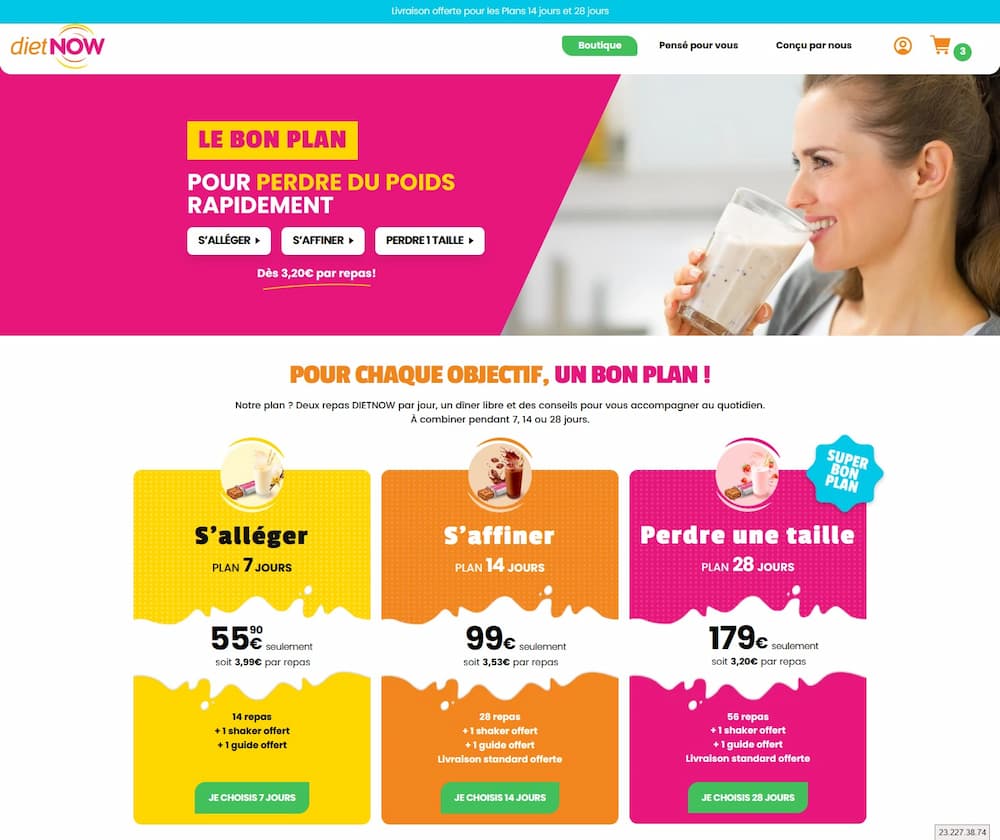
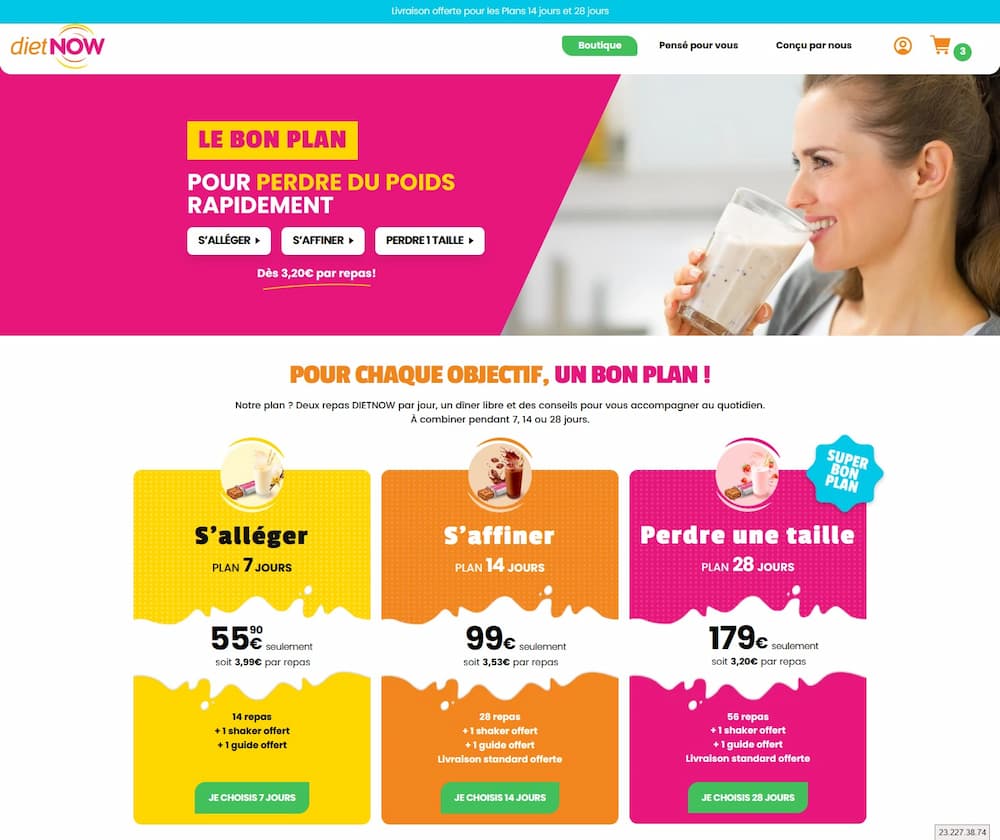
La creazione di un sito e-commerce su Shopify può essere un processo complesso, ma con il corretto know out del ambiente Shopify, e l'impiego di HTML5, Tailwind CSS, Laravel Mix e Shopify CLI, è possibile semplificare e velocizzare il processo. In questa case history, esploreremo come pensareweb ha trasformato un mockup Adobe XD in un sito Shopify funzionante per DietNow.fr/it.
Il cliente ci ha fornito un mockup del sito e-commerce DietNow.fr/it creato con Adobe XD. Ha progettato una serie di pagine, tra cui la homepage, le pagine dei prodotti, il carrello e il processo di checkout.

FASE 1: Conversione del mockup in HTML e CSS con Tailwind CSS e Laravel Mix
Dopo che il cliente ci ha fornito il design Adobe XD, abbiamo cominciato a convertire il mockup in codice HTML5 e CSS utilizzando il framework Tailwind CSS. Tailwind CSS ci ha permesso di creare rapidamente un design responsivo e personalizzato, basato su un sistema di classi utility. Inoltre, abbiamo utilizzato Laravel Mix per gestire e ottimizzare la compilazione dei file CSS e JavaScript, garantendo un codice pulito e performante.

FASE 2: Sviluppo del tema e integrazione con Shopify utilizzando Shopify CLI
Dopo aver preparato il codice HTML e CSS, abbiamo utilizzato Shopify CLI per creare e gestire il tema personalizzato del sito e integrarlo con la piattaforma Shopify. Shopify CLI ci ha permesso di lavorare in locale, sincronizzando automaticamente le modifiche apportate al tema con il negozio Shopify. Inoltre, Shopify CLI ci ha facilitato la creazione e la modifica dei file Liquid, CSS e JavaScript, migliorando l'efficienza del flusso di lavoro e riducendo il tempo di sviluppo.
Utilizzando il linguaggio di templating Liquid di Shopify, siamo riusciti a collegare il codice HTML e CSS alle funzionalità di e-commerce di Shopify, come la gestione dei prodotti, il carrello e il processo di checkout.

FASE 3: Personalizzazione e integrazione delle app esterne
Per migliorare ulteriormente l'esperienza utente e le funzionalità del sito, abbiamo personalizzato il tema Shopify e integrato diverse app specifiche per venire incontro alle esigenze del cliente. Tra le app utilizzate, troviamo:
-
Cartbot: Questa app è stata utilizzata per inserire automaticamente i prodotti nel carrello, facilitando il processo di acquisto per gli utenti e aumentando le conversioni.
-
ReBolt Bundle: Con ReBolt Bundle, abbiamo potuto creare bundle personalizzati di prodotti, offrendo ai clienti opzioni di acquisto più flessibili e promuovendo vendite incrociate.
-
ReCharge Subscription: Grazie a questa app, abbiamo implementato la possibilità di acquistare prodotti tramite sottoscrizione di abbonamenti, offrendo ai clienti un'opzione di acquisto ricorrente e generando entrate prevedibili per il negozio.
-
App per la gestione del GDPR e del consenso privacy:abbiamo integrato apposite app per garantire la conformità alle normative sulla privacy e la protezione dei dati, assicurando che il sito rispettasse le leggi vigenti e proteggesse le informazioni sensibili dei clienti.
-
App per la fatturazione: infine,abbiamo implementato app per la gestione della fatturazione, semplificando il processo di emissione delle fatture e garantendo la corretta gestione delle transazioni finanziarie.
L'integrazione di queste app ci ha permesso di creare un sito e-commerce completo e funzionale, in grado di soddisfare le specifiche esigenze del cliente e di offrire un'esperienza utente ottimale.
FASE 4: Test e ottimizzazione per il golive
Abbiamo eseguito una serie di test per assicurarsi che il sito funzionasse correttamente su vari dispositivi e browser. Abbiamo anche ottimizzato il sito per garantire tempi di caricamento rapidi e un'esperienza utente fluida.
FASE 5: Lancio e monitoraggio
Dopo aver completato i test e le ottimizzazioni, abbiamo lanciato il sito e-commerce DietNow.fr/it Shopify. Abbiamo continuato a monitorare il sito per identificare eventuali problemi o aree di miglioramento e abbiamo lavorato in sinergia con il cliente per apportare aggiornamenti e modifiche al design e alle funzionalità del sito.

CONCLUSIONI
Grazie all'utilizzo corretto del moderno workflow e all'impiego di HTML5, Tailwind CSS, Laravel Mix e Shopify CLI per lo sviluppo e l'integrazione del sito, siamo riusciti a creare un sito e-commerce funzionante e ottimizzato per DietNow.fr/it in tempi relativamente brevi.
Se sei interessato contattaci
 Lorenzo Piccinini
Lorenzo Piccinini
Magento eCommerce
Magento è la soluzione leader per l'eCommerce e noi siamo specialisti. Magento è facile da usare, completamente personalizzabile e adattabile
WordPress
Creiamo siti web Wordpress altamente ottimizzati, costruiti secondo i moderni standard web. Le nostre app sono completamente reattive e funzionano perfettamente su tutti i dispositivi.
Siamo un team tenace e versatile di progettisti, sviluppatori ed esperti di marketing, ci concentriamo sulla qualità e la soddisfazione del cliente! Seguiamo il progetto dall’ideazione alla realizzazione finale dei siti e degli e-commerce.